The Basics
Getting around in WordPress
Pages vs. Posts
Pages and Posts are very different animals. Broadly speaking, Pages contain mostly static information, although you can insert blocks that will direct viewers to the more dynamic information that is contained in Posts.
For anything but a pure blogging site, for example, you would want your front page (home page) to be a Page. See FAQ on Settings, below. For a site with any complexity, like 5CLIR’s, you will want additional “cornerstone” or “landing” pages containing the basic information about LIR with extensive links into the rest of the site.
But you also have dynamic content: announcements, editorials, event details. These are posts. Posts of current interest should appear (at least their titles and excerpts) on the front page. All newsletter articles should be posts and the front page should point to the archive page where the articles of the current newsletter are displayed (post category = newsletter, subcategory = month and year, tags for regular contributors like the President, the Curriculum Committee, …
Finally, there is a gray area in between. LIR has special programs and extracurricular activities, information that is current for only about six months. Individually, should those be described by pages or posts? The list of current seminars gets updated semiannually; is that a page or a post? Resolving these issues sensibly will be key to future site maintenance. The resolution may (in the case of seminars, certainly will) hinge on creating some Custom Post Types (allowing more than Pages and Posts), an advanced topic.
Settings
Take a look at the settings, near the bottom of the dashboard menu.
General: This is where you set your site title and tagline, among other things.
Writing: This page is not very useful; it is kind of a holdover from when WordPress was just about blogging.
Reading: This one is important. This is where we say that we want the front page to be a static page, and tell it which page that is. (Currently, it is Welcome!) By default it would be the “posts page” and show all your posts, another holdover from the blogging origins of WordPress. So you must then fill in a name for the page that will in fact be your posts page. (Currently, unoriginally, it is Blog. But I would suggest News and Views for the long term.) See FAQ on Blog Archives, below.
Discussion: In yet another holdover, WordPress by default allows comments on all posts and pages. This is absurd, and I have disabled it. You can still allow comment on a specific page or post.
Permalinks: This is a rather esoteric discussion but you should take a look. The current choice is o.k. but we will make a custom choice eventually.
Privacy: Eventually we need a page here. Maybe one of our resident lawyers (Tyll??) can create one for us. There are generic ones out there to start with.
Below “Privacy”, some plugins may install their own settings pages.
Content types
The built-in “content types” are Pages, Posts, and Media. The old wordpress.com site had few or no Posts, just Pages (no hierarchy) and Media (images and PDF files.) This alone made it extremely hard to keep current.
Here is how it is supposed to work
- Create a new Page and file it under your XXX Demo Pages page by selecting that page as its parent (see “Add a new page”, below) when you want a canvas on which to experiment with different types of blocks and designs. If properly filed, you will see a link to it on your XXX Demo Pages page.
- Create a new Post and assign it to the category Web Site Committee when you want to report on your progress or something else. It will show up under Recent Posts in the sidebar of the Blog page and other posts, as well as in the Web Site Committee posts block on the page Front Page Options on the KC Demo Page (a work in progress.)
- The media library contains “attachments” that you can link to or embed in your posts and pages. There are several ways to add to the media library. You can click on Media => Add New, which will get you to a screen where you can upload a file (usually an image or a PDF.) Or you can add an image block or a file block to a page or post, which will give you the option of using something already in the media library or uploading something from your computer. If you select the second option, the file you upload will be added to the media library.
Creating pages
Add a new page
On the Dashboard navigation menu (that’s the left side), click on Pages then Add New. This brings up a blank page. You should see the top toolbar, with the WordPress symbol on the left (that will take you back to the dashboard) and a string of symbols (among which the List View might occasionally be useful), but more important are the things on the right. First are three buttons, Save draft, Preview and Publish buttons. You start in “draft” mode. Since WordPress makes frequent “autosaves”, “Save Draft” will soon become “Saved”. Once you click on “Publish”, that button becomes “Switch to draft” and the “Publish” button becomes “Update”.
(later you will others), a gear and a three-dot drop-down menu. The gear is a toggle switch that shows or hides a panel on the right. For now, be sure it is showing. It has two tabs, “Page” and “Block”.
Click where it says Add Title and type in a title. The Save draft button appears. But before you click on that, go down to “Page Attributes” in the right-hand panel, click on down-arrow to reveal the box that says “Parent Page”, and start typing your initials (all caps); when it comes up with XXX Demo Pages, click on that. Now click on Save draft.
Before we go on, look farther down the right panel at the Astra Settings. Here you can add a sidebar to this page only (by default, pages have no sidebars, except for the Blog pages and posts), change the container layout for this page only (the default is full width/contained), or remove certain sections.
Using Quick Edit
When you create a new page as above, and save it with the correct parent, WordPress will assign it several other things. It will create a “slug” based on your title (usually your title in lower case with spaces replaced by hyphens and special characters omitted.) It will insert the date and time and record you as the author. So you probably have no need to edit this basic information for now.
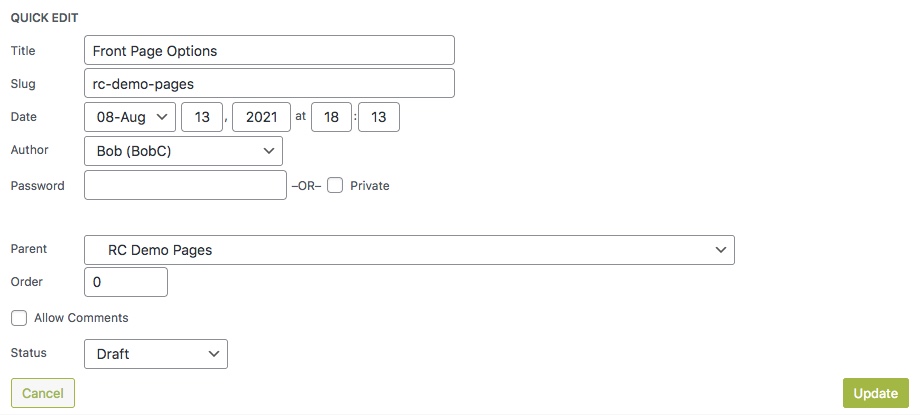
But if you have duplicated an existing page (see FAQ on Duplicate a Page), it’s a whole different story. So let’s take a moment to look at the “Quick Edit” feature, which is one of the options available on the Pages view when you hover over a page title. Clicking on it brings up a window like this:

Bob has a new page under RC Demo Pages. He created it by duplicating a page with the same title under KC Demo Pages (see Duplicate Page below.) When he created it, it was identical to my Front Page Options except that the “Status” was “Draft”. In particular:
- the slug was “front-page-options”
- the author was Kathy
- the parent was KC Demo Pages
Bob has already changed the minimum needed to avoid conflicts, namely he changed the parent page to be RC Demo Pages. He also changed the author to himself.
And he changed the slug to “rc-demo-pages”. Now this is a problem; the system already has a published page with this title. If he were to publish this page now (it is still draft), the slug would actually be changed by the system to be something like “rc-demo-pages-1”.
I would recommend changing the title (it is confusing to have two pages with the same title). How about Bob’s Front Page? and changing the slug to match, “bobs-front-page” (that’s probably what WordPress would have chosen) or something similar. Finally, it would be useful to have the real creation date; the time is not very important–just change 13 to 19. All of this can be revised later, but let’s try to avoid problems up front. Now you can change the status to “published”.
Add content
All content is added in blocks. So before you go on, familiarize yourself with the available block types at https://wordpress.org/support/article/blocks/. I have also installed a plugin called Ultimate Blocks which adds a number of additional block types.
Where it says “type / to choose a block” you can:
- just start typing, in which case you will be creating the default block type, which is Paragraph;
- just type “/”, which will bring up a list of the most common block types; click on one to choose it;
- type “/” followed by one or more letters to get a list of suggestions; for example, typing “/c” brings up Columns and Cover, among other useful possibilities. The table of contents at the top of this page is in the list you get by typing “/t” (at the bottom, it was added by the Ultimate Blocks plugin.)
Go ahead, add a header; add a paragraph; add an image; make two columns. Try it out! Update your draft occasionally.
Publish!
Since this is not yet a public site, you can publish your page any time; just click the Publish button. The main advantage to publishing is that a link to the page will now show up on your XXX Demo Pages page, which might make it easier for you to get back to it. You can still edit and update it. For a public site, you can leave your page in draft form as long as you like.
Edit your page
So now you want to change something. There are two ways to get back into edit mode:
- If you are already viewing the page, for example if you just updated it and then took the “view page” option that popped up on your screen momentarily, then hit “Edit page” in the top bar above the page.
- Find the page under All Pages in the dashboard navigation menu (if you are the original author, it might be easiest to select only the pages that are “mine” at the top), and either click on the title of the page, or on the option “Edit” (NOT “Quick Edit”, which is different; see FAQ above) that appears when you hover over the title.
Adding hyperlinks
The great thing about web pages, of course, is the ability to add clickable links to steer people to other pages. There are several block types (Paragraph, Heading, Button…) that allow you to add links easily. For example, when you are just typing in a paragraph block, then one of the options in the tool bar above the paragraph you are working on is supposed to resemble a link in a chain, “(-)”. Here’s how you use it:
- Type your paragraph or at least your sentence normally.
- In another browser window, open the page you want to link to. Select the text in the URL bar and copy it to the clipboard. (In the FAQ above that text was “https://wordpress.com/support/posts/categories-vs-tags/”.)
- Back in the window for the page you are editing, select the text that you want to be clickable. (For example, in the FAQ above this one, I selected the words “top page”.)
- Click on the link icon and paste the copied text into the box that appears. While you’re there, it is probably also a good idea to turn on “open in new tab”.
- Hit the “return” arrow, and behold! you have created a link.
Preview your page to test it and/or save or update the page and then test it. But test it!
More about posts
The Blog page
The blog page (specifically, the page you designated as the page where posts will be displayed under “Settings”) is a very different animal from other pages. For one thing, you can’t edit it. It is the first of your “blog archive” pages, and its content is created dynamically from your posts by WordPress.
The legacy “widgets” and “sidebars” are useful primarily on your posts (individual blog items) and on the blog archive pages. Take a look at our Blog page.
Other blog archives can also be created.
Add a new post
This is almost the same as adding a new page. Go to Posts => Add New in the dashboard navigation menu and add a title and blocks.
However, the options in the right hand panel under “Post” are a quite different. First, you should assign one (or, rarely, more than one) category to your post. You can add tags. And you can and should compose an “excerpt” or abstract that summarizes your post in about 50 words or less. This is what gets displayed on Blog archive pages (for example, on the Blog page). If you don’t write one yourself, WordPress will try to make one up. You can do it better.
Categories, tags and blog archives
So what’s the difference between categories and tags? It’s time for you to learn to use the WordPress support pages. Under that “W” for WordPress in the top bar of your dashboard near the left end there is a drop-down menu. Click on “Documentation”. This brings up the support page. Unfortunately, the search engine is your average terrible search engine. So to answer this question, it’s actually much better to google “categories tags WordPress” and the top page in the results will be what you want. I’m sure that if you type “categories tags” into the WordPress support page search window it’s there somewhere, but not near the top.
Posts don’t get organized into a hierarchy like pages. They are basically organized by date, author, and category. Categories can be arranged in a hierarchy, but you don’t want too many of them. At the moment there are three, top-level categories: Announcements, Blogs, and Web Site Committee. All of my posts so far are assigned to Web Site Committee, and probably most of yours will be too, but eventually things like messages from the president and creative writing from members of our writing groups could be Blogs. There is room for some subcategories. While I think there is no rule about the depth of the hierarchy, I would not go to a third level. A given post can be assigned to more than one category.
Tags can’t be organized into a hierarchy, and they can proliferate pretty much at will, but maybe you should look to see what already exists before creating a new one or they won’t be very useful for the purpose of creating archives.
While WordPress core is singularly lacking in good ways to display pages, it has plenty of ways to index posts into “Blog Archive” pages. These are pages that are not created and not editable. The page “Blog” is one such page. If you go over to the sidebar and click on “Web Site Notes” under “Categories”, you will get another archive page, but this one only shows the posts that have been assigned to the category “Web Site Notes”. Archive pages can be created like this, on the fly, by month or by tag or by author…
Learning by Doing
Duplicate a page
If you find a page you want to play with, make a copy and then make it yours. Here’s how:
Thanks to a simple plug-in (WP Duplicate Page), when you hover over a page or post in the dashboard view, one of your options is “Duplicate”. When you click on that, an identical new page with the same title is created, but it is a draft page.
Find that new page in the dashboard view. It is probably right above or below the page you duplicated (it was given the same parent page), but if you don’t see it, use the search function at the top of that view, or filter so that you are looking only at the draft pages, also at the top of that view. Hover your cursor over the page title and click “Quick edit”.
“Quick edit” allows you change the meta information. You might want to change the title; at least add the word Duplicate. If you make a more significant change to the title, you might want to change the slug to match. (The slug is the last part of the URL. Two pages with different parent pages can have the same slug, but two pages with the same parent can not. What the duplication process did was add something like “-1” to the original slug, so until you change the parent page you don’t want to just remove that.) You should change the author to yourself, using the drop-down menu, and you should change the parent page to your own XXX Demo Pages, which will be near the top of the drop-down menu, under the top-level Demo Pages. Finally, if you want, you can change the status to published, or you can leave it as a draft page for now. Click the Update button over on the right to save these changes.
Go to “Pages” => “All pages” to see the page in its new correct position in the page hierarchy. Now you can edit it to your heart’s content; it’s your page.
How was that page constructed?
This is where the List View mentioned under “Navigating WordPress” comes in handy. Go to a page you are curious about and get into edit mode. If it’s not your page, please don’t edit it until you are sure you know what you are doing!! And if the author is anyone other than 5CLIR, don’t edit it, period. Duplicate it (see above) and play with that version.
Click on the “List View” icon in the top bar (three horizontal lines.) You will see the complete list of block types that were used, in their hierarchy. Hover your cursor over an item in the list and to the right you will see the part of the page that block refers to (you may have to scroll.)
A word about index pages
A fair number of the pages I’ve created, such as all of the XXX Demo Pages, are index pages that show all their children (no grandchildren though.) I’ve now set up all of those demo pages so that when you file a page under them it will show up there.
What you’ll see if you look at one of these pages in edit mode is a “shortcode” block with the shortcode (in square brackets) that was generated by the plugin Content Views. Content Views is a plug-in that put something on the navigation bar of the dashboard page, and if you click on Content Views => All Views you can find the view that generates that shortcode. You can edit it to see how it works; pretty straightforward.
You are welcome to edit your own XXX Demo Page. You can add other blocks; notes; whatever seems useful to you. Again, it’s your page.
Plugins and themes
The installation, activation and settings of plugins and themes is available only to administrators, not to editors or other roles. Most sites have only one administrator, and that will almost certainly be the case for the redesigned site when it is done. But this “just practicing” site has three.
Plug-ins
Plug-ins are third-party additions to the core functionality of WordPress. As WordPress evolves, it sometimes incorporates some of the most useful functions that were first provided by plug-ins. But there are many quite basic functions that are provided only by plug-ins.
Plug-ins are near the bottom of the dashboard navigation menu. First take a look at the installed plug-ins. Some of these are active, some are not. Of those that are not, many were installed by dreamhost along with the WordPress core, including Akismet Anti-Spam, All-in-One-SEO, Jetpack. Also some of those that are activated were installed by dreamhost. A few were installed by BoldGrid; see my post here for an account of my trials and tribulations with BoldGrid. I have deleted most of those, and may soon delete the rest.
The ones I have added that I like and am using are: Content Views (used to build index pages), Lightweight Accordion (used to build this FAQ page), PDF Embedder (here’s one example, and here’s another; also a few notes in this post) and WP Duplicate Page (see above FAQ on duplicating a page.) For every plug-in that I have added and kept, I have thrown away at least two. So investigate them a bit before adding them, and test them to be sure they do what you expect them to do. And don’t pay for them. There is probably a better one for free. A lot of plug-ins are just “teasers” for the paid versions, and the free versions do almost nothing.
To explore the available plug-ins, click on Plug-ins => Add New and type in a likely search term (like “forms” or “clone”. You may have to look at some of the ones that come up to find a better search term.) You’ll get a list of related plug-ins. Be sure that any one that you choose to try out is compatible with WordPress 5.8, which was just released in July 2021. Many have not been tested with 5.8, and that is usually a bad sign, because 5.8 was a major update and compatibility is not guaranteed. Look at what kind of documentation is available. For simple plug-ins like WP Duplicate Page there is enough information on the WordPress plug-ins page, but for many plug-ins the WordPress page will have a link to additional documentation and you will want to look at that too.
If you see one you’d like to try, click on Install and then Activate. (Or just install it. You can activate it from the Installed Plugins screen.) Check if it has a settings page; after you have activated it, an option “Settings” may appear beneath its name. All settings have defaults which are mostly fine, but take a look anyway.
Figure out how to use it (if you can’t, then delete it!) and give it a whirl. If it doesn’t do what you want, deactivate and delete it. Unneeded third-party software is just one more security risk, even if it’s not much of one.
If it’s a keeper (even if it’s inactive) be sure to enable auto-updates. And tell us about it in a blog post.
Themes
With the exception of the annual WordPress themes (Twenty Twenty-One, Twenty Nineteen, etc.), themes are also third party software. In this case, the third-party options are hugely preferable to the fairly minimalist WordPress themes. But there is a large spectrum of themes out there, and in my opinion most of them are not worth your time. Most are designed for sites that are selling things, or artists primarily interested in making photo galleries, or people who just want a blog. They don’t allow you to customize things like the typography, and other options are quite limited, at least in the free versions.
Click on Appearance in the dashboard navigation menu to see the installed themes. Only one theme can be active at a time.
I have activated Astra for this site. It has far more customization options than your average theme, although maybe not quite so many as Customify (not installed here.) Blocksy has customization options fairly similar to Astra. I really think you should not be looking at other themes until you have decided that you just can’t live with Astra. Astra is well maintained and constantly improved.
Downloading and activating a theme is like downloading and activating a plug-in. But when you activate a new theme you also deactivate the current one, and since it will not have the same customization options as Astra, it will inherit only those options that are relevant. However, if you reactivate Astra, it should remember your former customizations!
Customizing Astra
READ THIS DOCUMENTATION! It is excellent and will answer all kinds of questions.
Go to Appearance => Customize. You’ll get a page that shows the front page (currently “Welcome!”) on the right and the top level of the customization menu on the left. It is not all that intuitive in my opinion. Please read the above-linked “Astra Theme Walkthrough” BEFORE you start tinkering with this. I also have a page of notes (but they only cover stuff I didn’t already know. Incidentally, that site is using the Blocksy theme. I haven’t decided which I prefer yet, but they are quite similar in most respects.)
I have done very little customization of Astra and you are more than welcome to pitch in. Spend your time trying to make this theme do what you want it to do instead of looking for a new theme.
Advanced Topics
At the moment, these are just placeholders.
