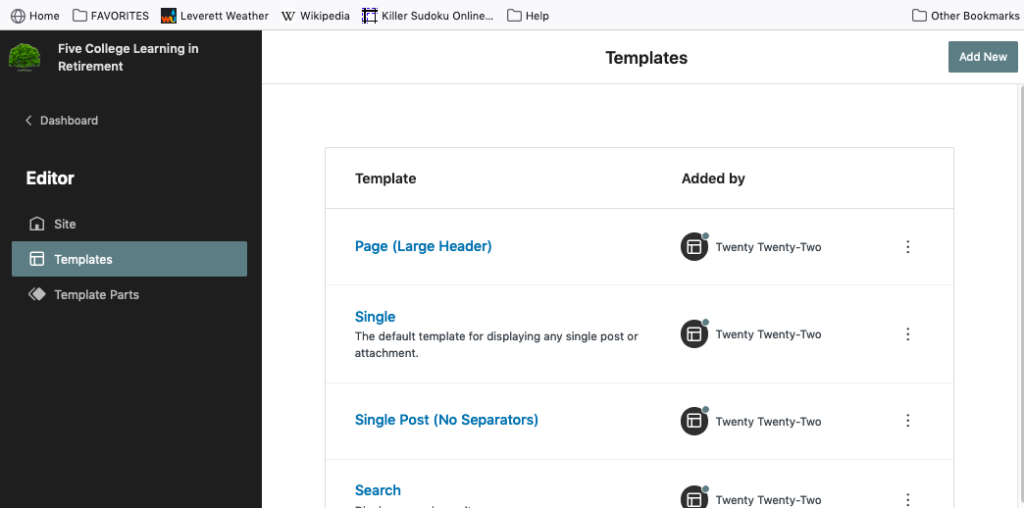
To see the templates, click on “Edit Site” at the top of any page you viewing. Alternatively, from the dashboard, go to Appearance => Editor (beta) and then click on the site icon (the tree) in the top left-hand corner of you browser screen. You should come to a view that looks something like the screenshot below.

In this post we are going to talk about creating and editing templates and template parts. Later we’ll talk about using the site editor.
Page templates, along with styling, are central to making your site have a consistent feel across all pages. The best thing about Full Site Editing themes, in my opinion, is that it finally recognized the importance not only of styles (which most non-FSE themes handle reasonably well) but also of templating. Twenty Twenty-Two starts you off with a collection of basic templates for pages, posts, archives, and the other standard components of a web site, which you can modify or add to. These in turn make use of “template parts”, of which the main ones are header and footer template parts, but you can easily add to that collection too.
So starting from the ground up, let’s begin with template parts.
Template Parts
The Twenty Twenty-Two theme came with four template parts: three headers and a footer. As I write this, I have added two: Header Navigation Menu and FCLIR Header. I have modified two: Footer and Header (Dark, Large). The only difference between FCLIR Header and Header (Dark, Large) is the cover image. FCLIR Header is using a narrower, more banner-like version of the same photo.
It is very convenient to make navigation menus into template parts (I guess they could also be re-useable blocks, but I’m going with template parts) so that they can be edited separately and then incorporated into header, footer or possibly other templates or template parts.
Let’s examine the FCLIR Header. Click on it. Then immediately click on “list view” in the top bar (the icon with three lines, each offset to the right below the one above.)
You MUST use list view to get anywhere with this site editor. Just make it a habit to have the site view open any time you are editing, or any time you just want to figure out what is going on.
There are two “container” type blocks in this template, a “row” block and a “group” block. (Another frequently used block of this type is the “columns” block.) If you click on the down arrow next to the “row” icon, you discover that there are two blocks underneath: the site icon and the template part named Header Navigation Menu. If you click on the down arrow next to the latter, and then on the one next to Navigation Menu (a standard block), you can see the structure of the menu. This one is extremely simple at the moment: there’s a “Home” link block (for people who don’t know that clicking on the site logo will also take you to the home page), a button that takes you to a page of frequent requests (under construction), and a search block.
This is the only way to work with navigation menus in Twenty Twenty-two. Gone are the views that used to be available under Appearance => Menus. But you can make as many navigation menus as you like, turn them into template parts or re-useable blocks, and insert them wherever you like. I anticipate that navigation menus will mostly be in headers and footers. I am also anticipating that we will use something like Advanced Sidebar Menu or Bellows Accordion Menu to set up the main navigation in the left sidebar.
The “group” contains a “cover” block, which is an image (a narrow banner of the Holyoke range) and a paragraph, the name of our organization.
Templates
So now let’s look at Templates. Get back to the site editor page by clicking on the top left logo on your screen, then click on Templates in the left-hand column. This time you’ll see a list of page and post templates. Some are identical, and I am not sure why there are so many versions. I have modified most of them to use the FCLIR Header. The only exceptions are “Blank”, which, as its name implies, contains neither header nor footer, and “Page (Large Header)”, which uses the modified “Header (dark, large)” template part.
So far I have worked only on the default “Page” template. Here I removed the featured image and the Comments section, since we will be using neither on our main pages. Below the header, the “Group” container is divided into two columns. The left-hand column is reserved for navigation, currently implemented using the Advanced Sidebar Menu, which reflects the page structure. What you see depends on what page you are looking at. The page content goes in the right column.
