Full width is not the default anywhere. It is particularly annoying in the header. But there are some options that help. Sometimes (not always, not even for the same block type, or so it seems to me) there is a full-width option in the block menu bar.
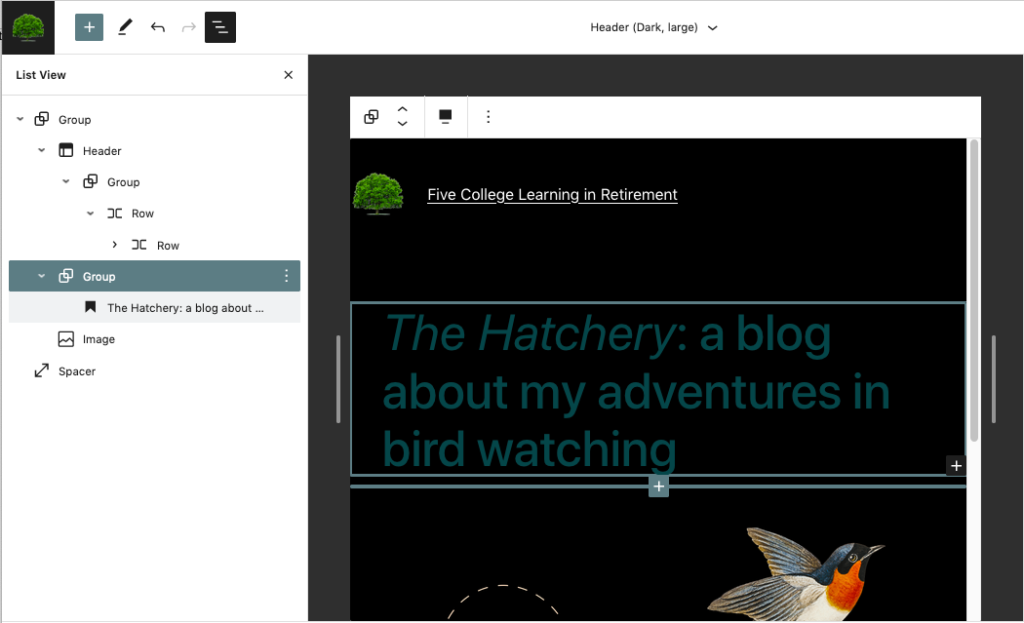
Here is one screen shot of the default “Header (dark, large)” template:

Notice that the menu bar for the selected Group block does have the wide-width button. The option is not available for the other two Group blocks. However, it is available, and is selected, for both the Header and Image blocks. So let’s see if we can work with that.
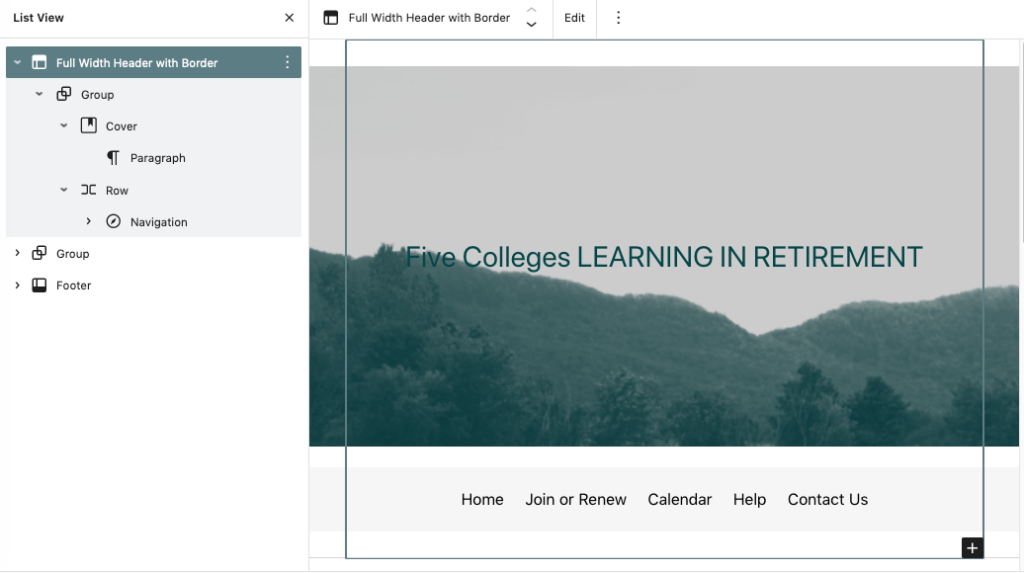
There is clearly much that I do not understand here. I have now made a new header template part, which is unfortunately called Full Width Header with Border, that is close. I also made a new page template, Test Page Template, that uses this header, which is also now being used by the regular Page Template.

Things I don’t like are limited to (1) the cover image ought to be narrower, which is probably easier to fix, and also I’d like to reduce the opacity of the filter, and (2) I don’t want that border at the bottom, but it’s part of the starting pattern, nothing I can edit here. And, of course, I’m not crazy about the name of the template.
I went back to edit the defunct FCLIR Header template part, starting from scratch with the header pattern called Header with Image Background and Overlay. Bingo! Replace the cover image and fix up the text, put a group below it (still in the top level group), be sure it’s full width and give it the background color. Insert the navigation block.
There is a lot about cover images and color filters in my experimental post Playing with Colors. And to push the text up I added about 10 rem of padding to the row block that contains it.
To see how it works, I added a Test Page Template (and it came up with the default Page Template as a suggestion, so I took that) and applied it to the home page. When I got that the way I wanted it, I renamed it FCLIR Full Width Page. But of course it was only used on the home page, so what I really needed to do was to fix the default Page template. And that was easy, just replace the header area with my new and improved FCLIR Header (which is already being used on all the other templates.) In addition, along the way, I have modified the starting pattern Header with Image Background and Overlay.
How do I get all pages to use that template? Answer: You fix the default Page template. Only, since the default Page template was using the FCLIR Header all along, now that that is what I want, all I have to do is set the home page back to the default template too. But now I do have a useful custom template that I might want to modify for something (front and landing pages?) in the future, so I won’t discard it.
Later…
There seem to be assorted not intuitive ways to get full width content. In the end, I set the group padding and block spacing to zero. But to get full width, what I had to do was to set “inner blocks use content width” and then set content width to something absurdly wide, 100 rem for example.
The most important thing is to set the width of the “post content” to absurdly wide.
In the style section, I changed columns so that blocks have no spacing, which is probably a bad idea; I should change it back.
I still have a space between the bottom of the header and the top of the following group and no idea how to get rid of it. I did get rid of it earlier, somehow.

Leave a Reply
You must be logged in to post a comment.